サイトバナー作成過程 Page 2
前のページのイラストをバナーに合う位の大きさに縮小しました。
(縮小表示するのではなく、サイズの縮小加工というコトです。)
大きさもその時に応じて調整しています。

次に、バナーとする部分を選択します。
矩形領域を選択するツールはどのお絵かきソフトにもあると思います。
(矩形=四角形のことです。PIXIAでは「■[領域]−長方形」を選択)
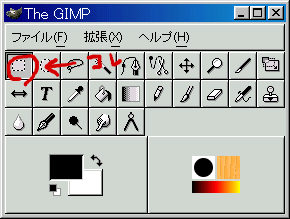
ちなみにGIMP(1.2シリーズ)ではココにあります↓

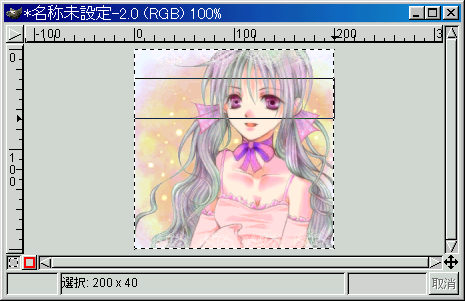
そして、必要な部分をマウスをドラッグさせて囲います。

ドラッグすると、その部分が動く点線で表示されると思います。
(PIXIAの場合、選択部分以外を暗くもしくはチェック柄に表示する機能があります)
それで、その四角の中にある部分が選択されたコトになります。
ちなみに、左下に「選択:200×40」の表示が見えると思いますが、
それが選択した矩形範囲の大きさです。
